Publishing Static Site On VercelVercel is an incredibly easy to use tool which helps you build and ship your websites with an easy to use interface. You can get started with a fresh repository (step 1) or you can deploy your existing repository (step 2).
Vercel is an incredibly easy to use tool which helps you build and ship your websites with an easy to use interface. You can get started with a fresh repository (step 1) or you can deploy your existing repository (step 2).
⚠️
You Lose Many Dynamic Features In Static Modes
FPM comes with a lot of dynamic features, which are only available when you are using fpm server for hosting.
The main feature you will miss when using fpm as static site generator is authentication, you can not create private fpm sites, or fpm sites with mixed mode, some pages public and some accessible to only few people.
Step 1. Choosing the source of your deployment
Step 1. Choosing the source of your deployment
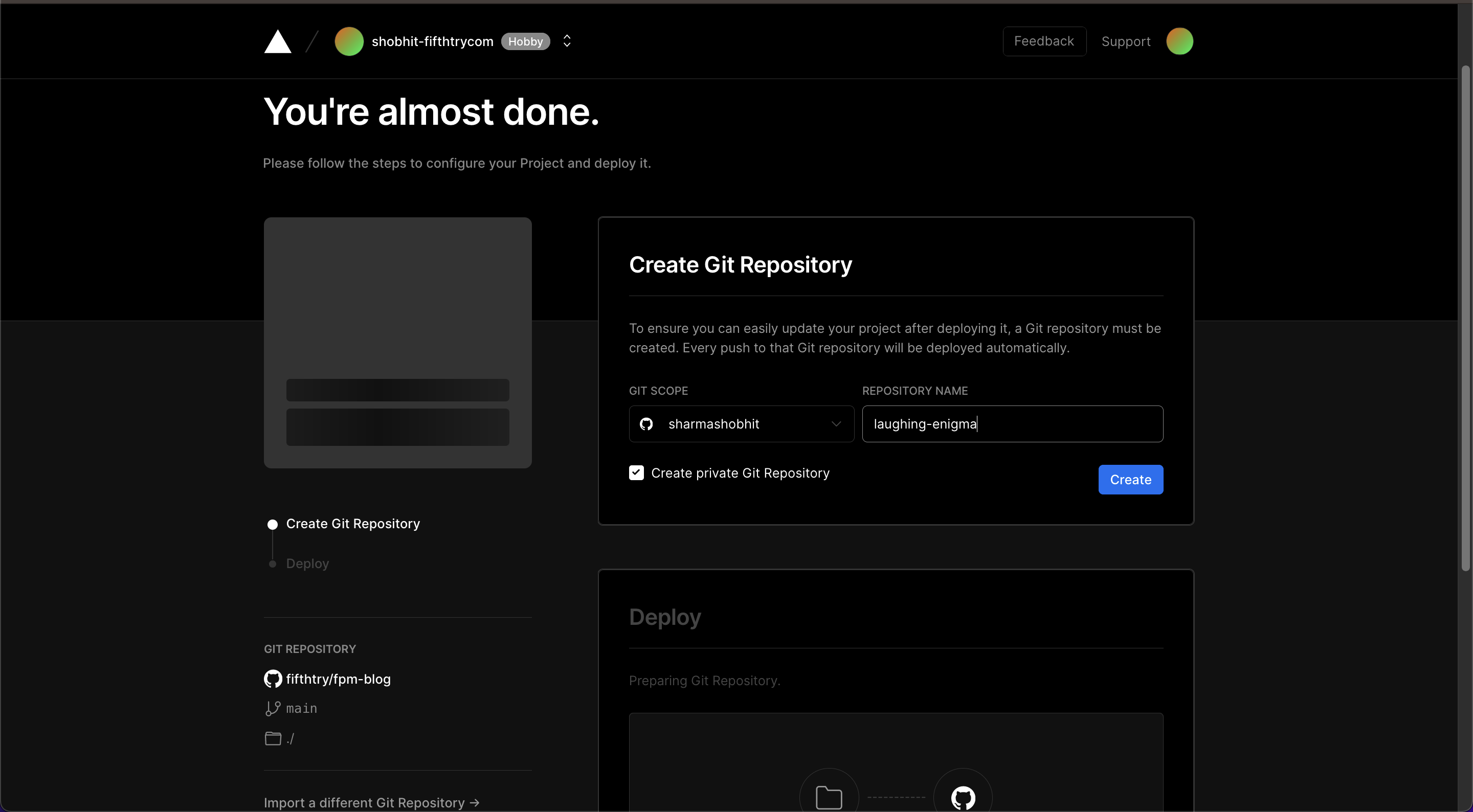
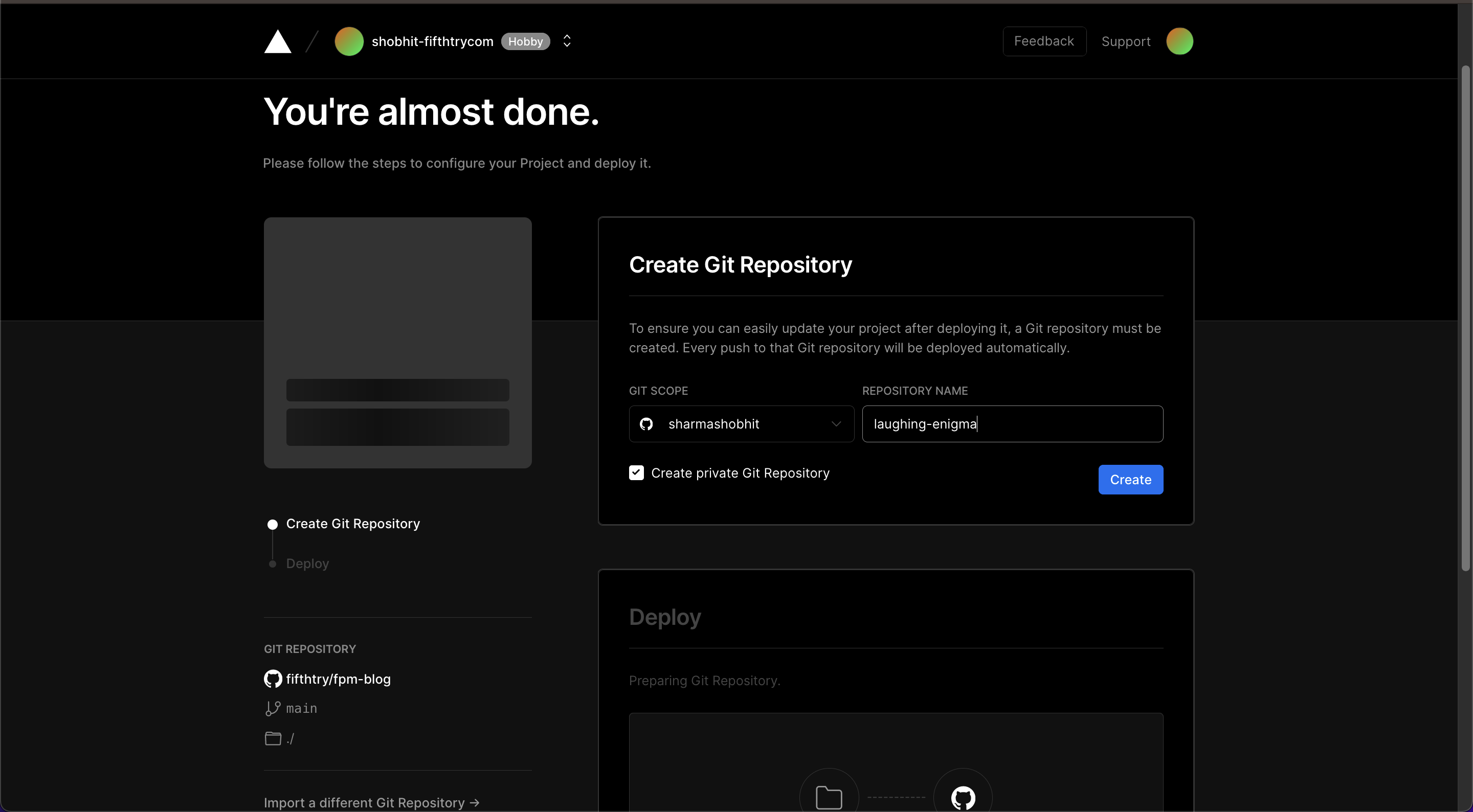
Step 1.1. Start from scratch: New RepositoryUse this template to initialize. Check out step 2 for the configuration setup. Just choose your repository name and click on the Create button
Just choose your repository name and click on the Create button
Use this template to initialize. Check out step 2 for the configuration setup.

Just choose your repository name and click on the Create button
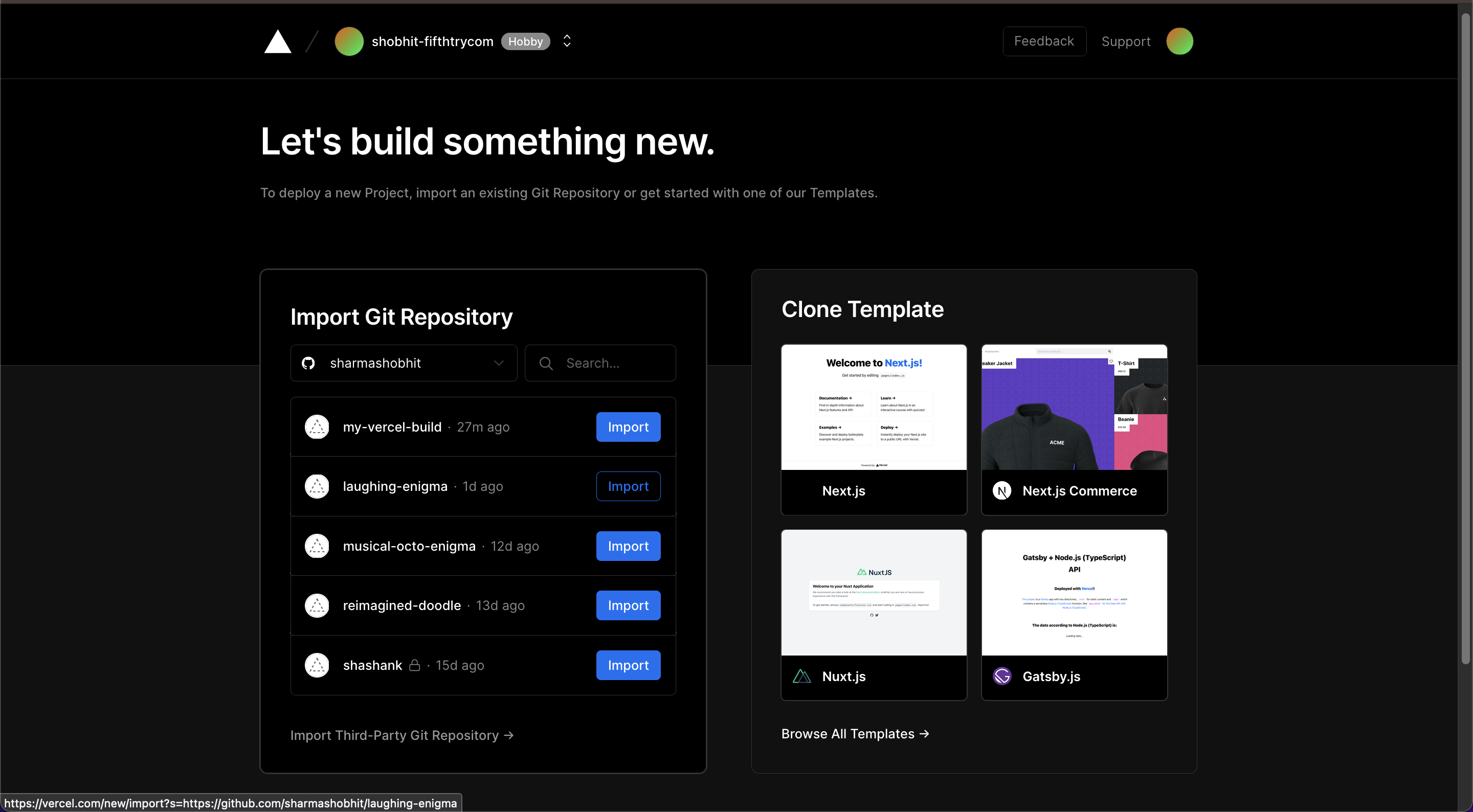
Step 1.2. Deploy an existing repositoryDeploying an existing FPM repository on vercel is quite easy. On your vercel dashboard, click on New Project and select your git provider and the repository accordingly.
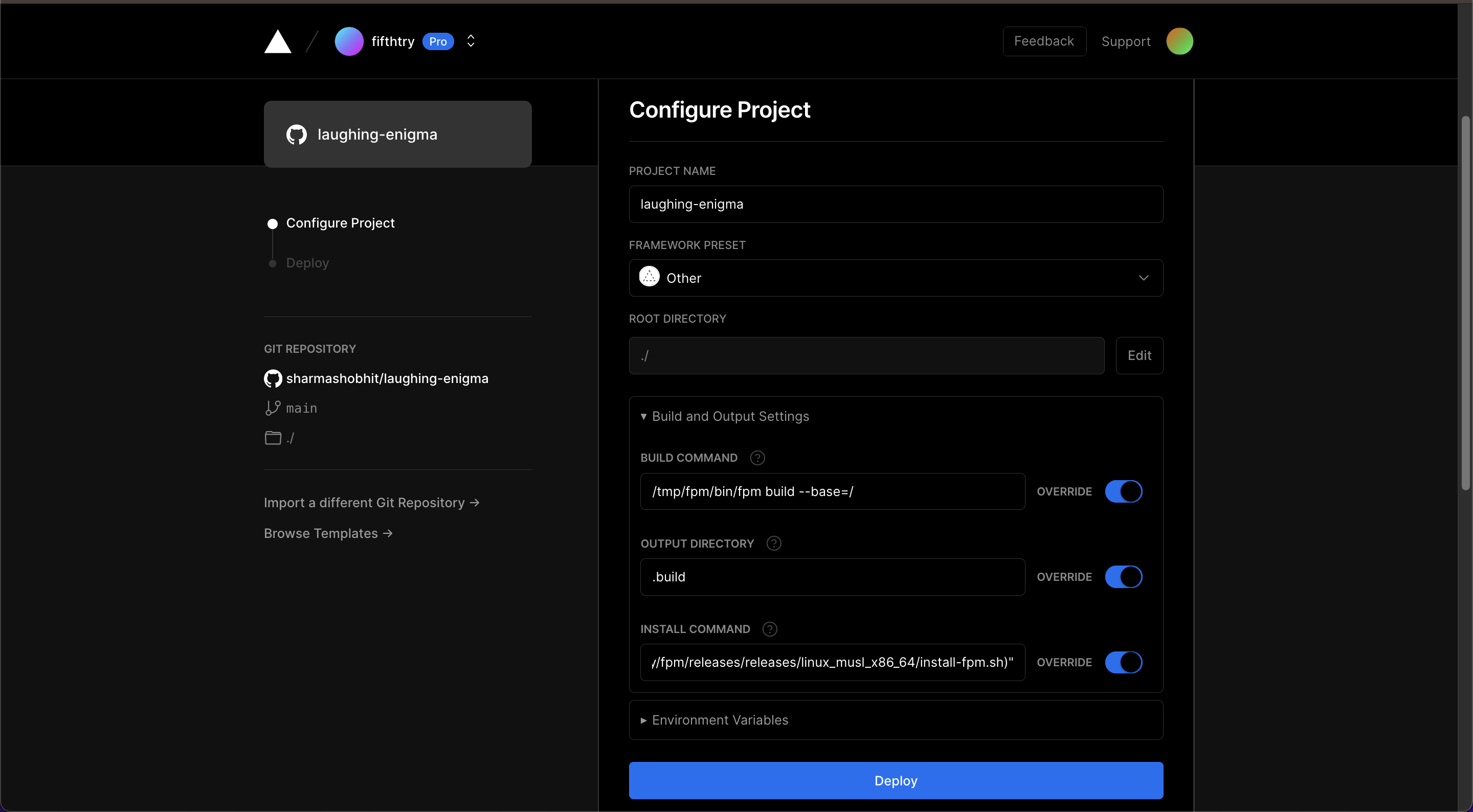
Once done, you’ll be taken to the Configuration Dashboard of the application. Select the FRAMEWORK PRESET as Other and enter the configuration mentioned in Step 2.
Deploying an existing FPM repository on vercel is quite easy. On your vercel dashboard, click on New Project and select your git provider and the repository accordingly.
Once done, you’ll be taken to the Configuration Dashboard of the application. Select the FRAMEWORK PRESET as Other and enter the configuration mentioned in Step 2.

Step 2. Vercel FPM configurationOnce the application is up and ready, head over to Settings > General and enter the following configuration in the Build & Development Settings
Step 2. Vercel FPM configuration
Once the application is up and ready, head over to Settings > General and enter the following configuration in the Build & Development Settings
Build Command
fpm build --base=/
Output Directory
.build
Install Command
sh -c "$(curl -fsSL https://raw.githubusercontent.com/FifthTry/fpm/main/install-fpm.sh)"

Congratulations, your FPM package is now successfully hosted. You can head over to the application dashboard to see your deployment domain(s).






