Featured components
We have designed and developed below components using FTD and FPM package. Use them for writing e-books, blogs, web technical documentation etc.
These components can be used inside your personal web sites or organizational static web sites developed using FPM package.
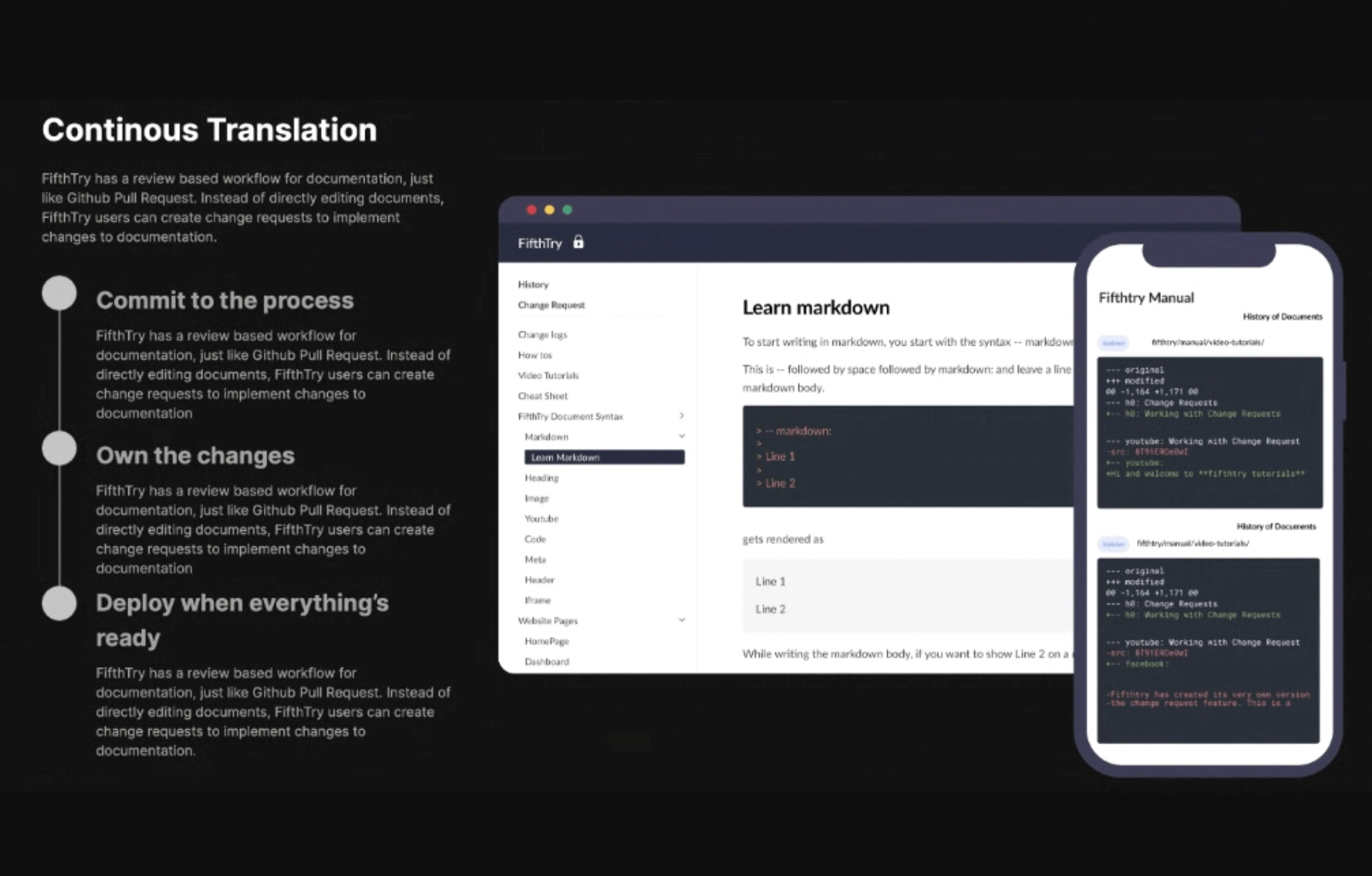
Documentation Sites:
Resumes:
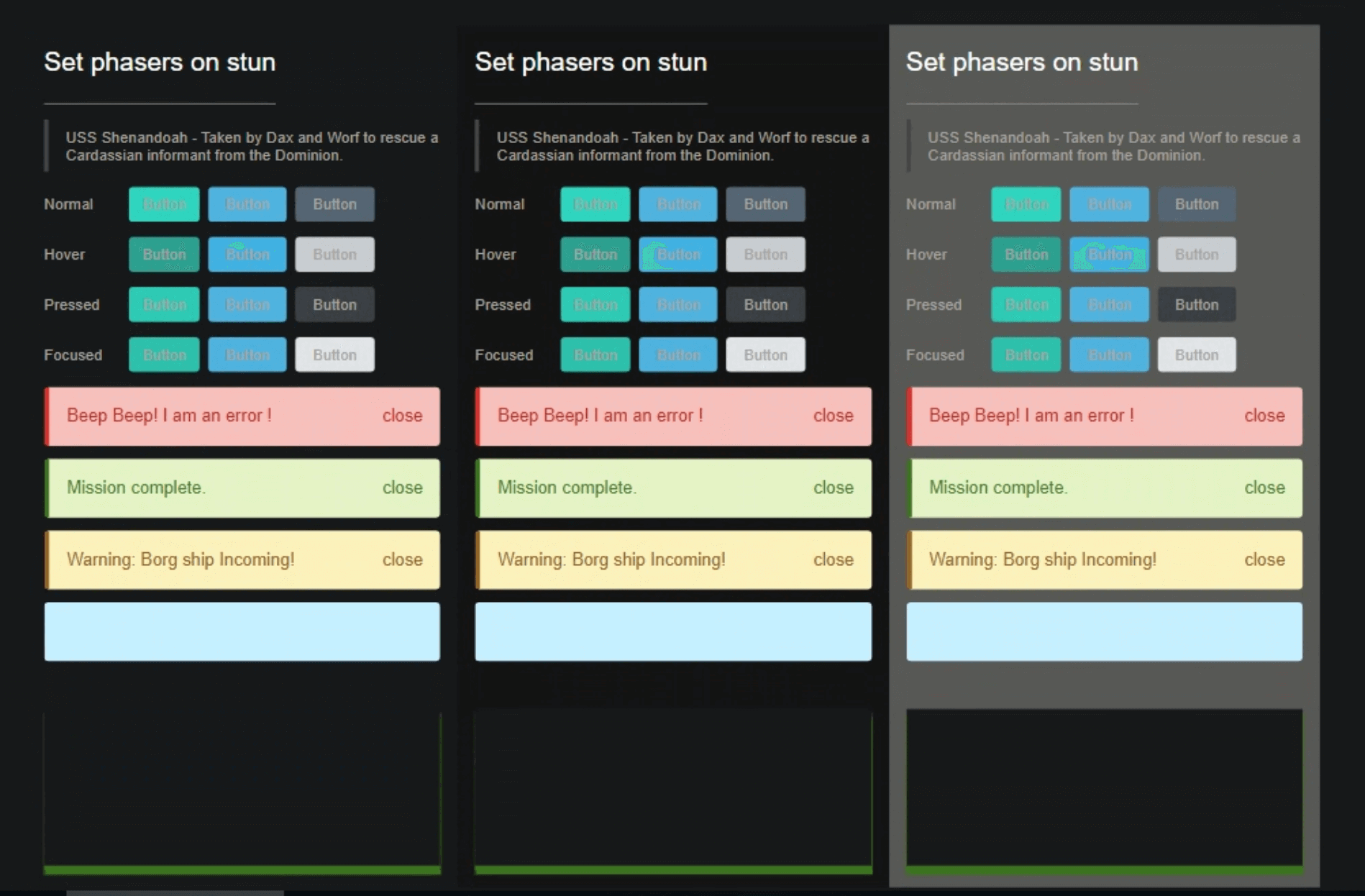
Component Libraries
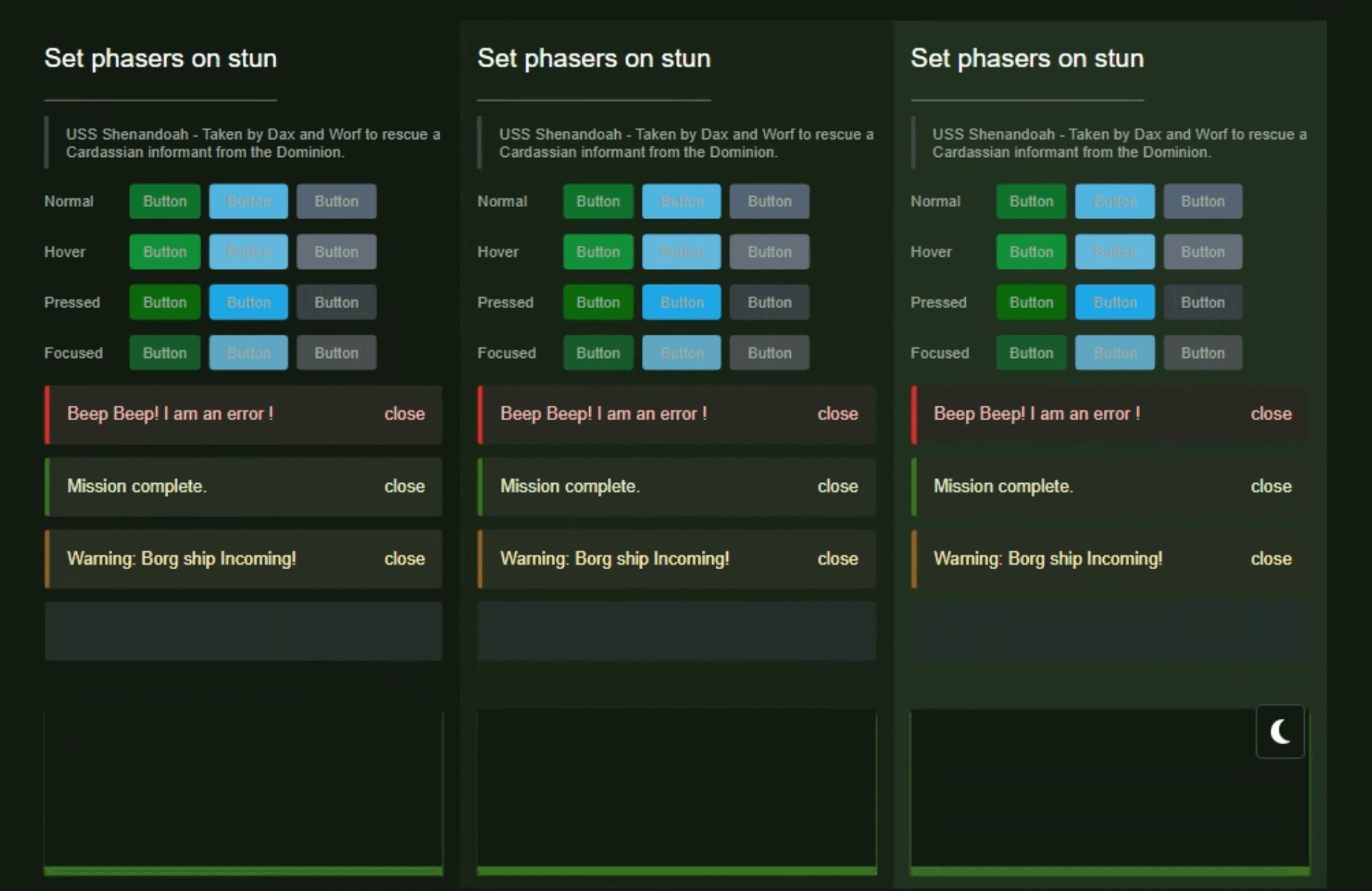
Color Schemes

fifthtry.github.io/forest-cs is a forest green color scheme. See forest-cs color scheme we using on our df.fifthtry.comFonts